基本機能
簡単プログラミング
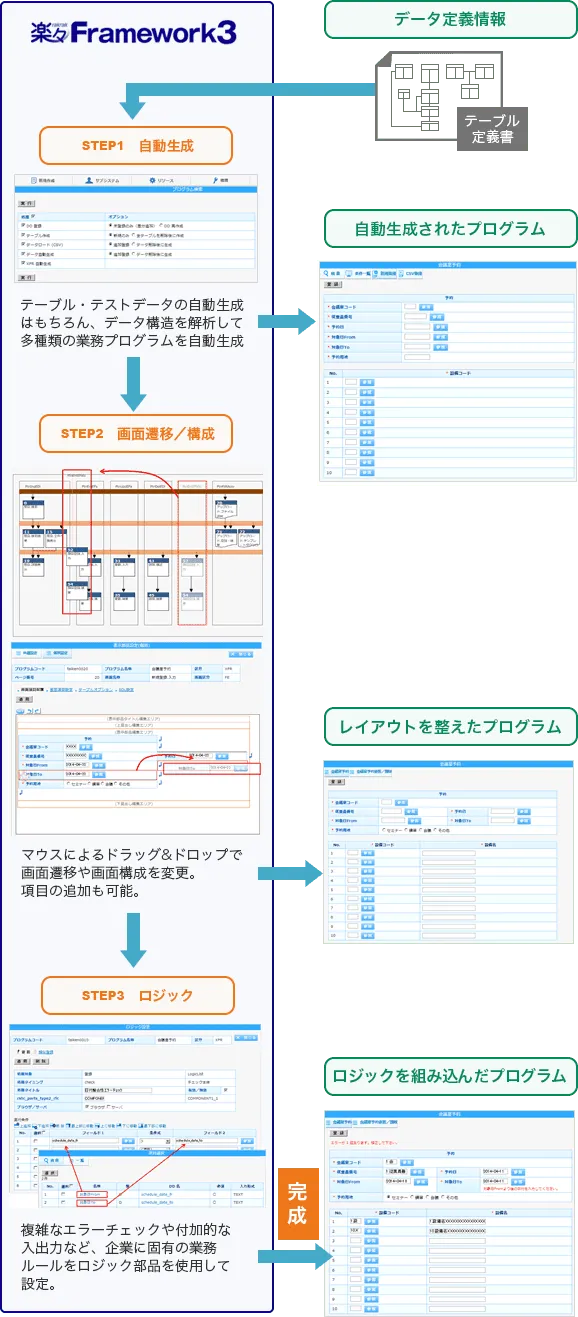
データモデリング(データ中心設計によるアプローチ)を行い、データ定義情報を作成した後、データ定義情報から自動生成されたプログラムをWeb画面上で調整するだけで業務システムを開発することができます。しかも部品組み立て型なので仕様変更時も再生成などの面倒な作業が不要です。

プログラムの部品化と自動生成
一見複雑な業務処理を行うように見える基幹システムも、実はシンプルな業務機能の組合せで実現できることが紐解けます。例えば、次の2つの業務処理をご覧ください。
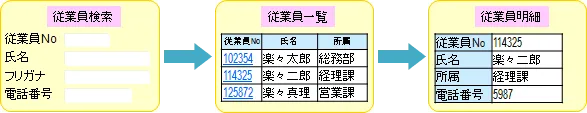
従業員情報検索
画面の流れ
- 従業員No、氏名、フリガナ、電話番号などの検索条件を入力する画面を表示。
- 「検索」ボタンがクリックされたら、必要な検索条件が正しく入力されているかチェックし、正しければ従業員情報のデータベースを検索して、条件に一致するデータを一覧表形式で画面表示。(正しくなければエラーメッセージを付けて検索条件入力画面を再表示。)
- 一覧表示画面からいずれかの従業員Noがクリックされたら、該当する従業員Noの詳細情報を画面表示。

製品情報検索
画面の流れ
- 製品名、製品分類、メーカー、型番などの検索条件を入力する画面を表示。
- 「検索」ボタンがクリックされたら、必要な検索条件が正しく入力されているかチェックし、正しければ製品情報のデータベースを検索して、条件に一致するデータを一覧表形式で画面表示。(正しくなければエラーメッセージを付けて検索条件入力画面を再表示。)
- 一覧表示画面からいずれかの製品番号がクリックされたら、該当する製品番号の詳細情報を画面表示。

プログラムの部品化
楽々Framework3では前述の「従業員情報検索」と「製品情報検索」に対して「検索処理部品」を使用してプログラムを作成します。これらのプログラム部品のことを「プログラムパターン」と呼びます。
検索処理部品が実装する画面の流れ
- 検索条件を入力する画面を表示。
- 「検索」ボタンがクリックされたら、必要な検索条件が正しく入力されているかチェックし、正しければ検索対象ののデータベースを検索して、条件に一致するデータを一覧表形式で画面表示。(正しくなければエラーメッセージを付けて検索条件入力画面を再表示。)
- 一覧表示画面からいずれかのキー項目がクリックされたら、該当するキー項目の詳細情報を画面表示。
上記のとおり、部品は汎用化されており、処理の流れには「従業員No.」や「製品番号」などの固有名詞は登場しません。
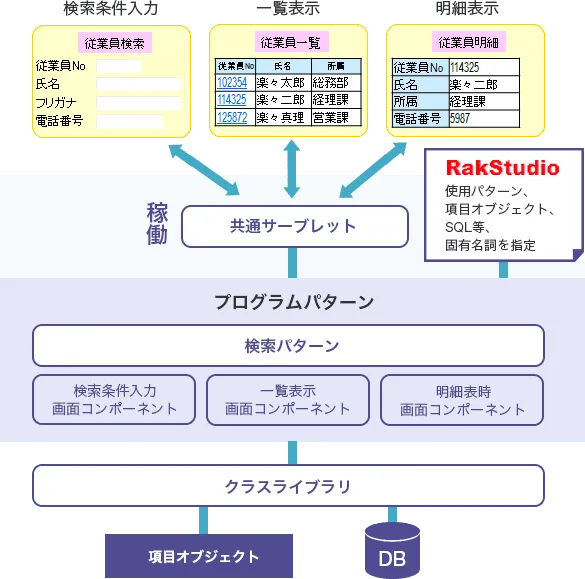
業務機能に固有の情報はプログラム開発ツール「RakStudio(ラックスタジオ)」から登録します。
例えば「従業員検索」プログラムを作成する場合、RakStudioから以下の情報を登録します。
- プログラムパターン⇒「検索処理部品」を使用
- 第1画面のデータ項目⇒「従業員No.」「氏名」「フリガナ」「電話番号」…を使用
- 第2画面のデータ項目⇒「従業員No.」「氏名」「所属」…を使用
- 第3画面のデータ項目⇒「従業員No.」「氏名」「所属」「電話番号」…を使用

楽々Framework3でのプログラム開発の基本は「プログラムパターン」の選択と、固有名詞となるパラメータの登録です。現在数百種類のプログラムパターンが準備されています。標準で準備されたプログラムパターンの画面遷移を、GUI画面から任意で変更し組み替えることも可能です。
なお、上記のRakStudioで登録する「従業員No.」「氏名」「所属」などそれぞれのデータ項目も楽々Framework3では「項目オブジェクト」と呼ばれるデータ項目に部品化して使用します。項目オブジェクトはデータ定義情報から自動生成できます。
プログラム自動生成ツール
楽々Framework3では、上記のプログラムパターンをどのように組み合わせて業務システムを構築するかといった「部品組み立て型開発」を行います。この考え方をさらに進めて、プログラムのプロトタイプを自動生成することで、開発の生産性を飛躍的に高めます。
自動生成のもととなるのが対象業務のデータ構造を表す定義情報です。
(ソフトウェア開発の工業化)
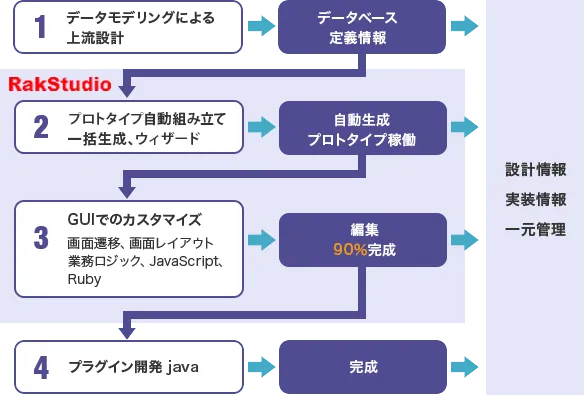
楽々Framework3はデータ定義情報を解析して
- データベースの実装(テーブルの作成)
- テストデータの作成
に加えて
- データ項目部品(項目オブジェクト)の生成
- プロトタイプの生成
も自動的に行います。
例えば100を超えるテーブルであっても、その物理定義が完了すれば、ワンクリックで次の瞬間にその全てのテーブルに対して入出力処理を行うプロトタイプができているのです。しかも、テーブルごとの単純な入出力プログラムを定義するのではなく、テーブルの種類やテーブル間の関係を考慮しながら最適な業務処理を行うプログラムパターンを選択します。更に参照ウィンドウも自動的に組み込みます。
あとは、必要に応じて開発者が開発ツール「RakStudio」を使用して編集作業を行えば画面処理は完成します。
さらに固有のビジネスロジックをアクション・コンポーネントで定義してプログラムは完成です。アクション・コンポーネントで定義できないような複雑なビジネスロジックは、Javaによるプラグインを開発することで実現できます。

自動生成されるプロトタイプはそのまま実行可能です。開発者は利用部門にプロトタイプを提示しつつ、その場で編集→再提示を繰り返すことができ、開発プロセスの効率化に役立てます。
データ項目の部品化
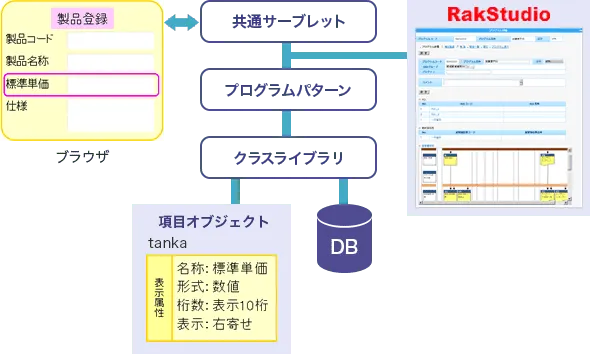
一般的にWebベースのプログラム開発の場合、Viewの部分はHTML、JavaScriptを使い、各画面のレイアウトをHTML形式でひとつずつ記述しなければなりませんでした。このことが生産性と保守性を阻害する大きな要因のひとつとなっています。楽々Framework3ではこのViewの部分にHTML、JavaScriptを記述する必要はありません。いちいち各画面をHTMLで記述することはせず、画面出力部品に表示したい項目を指定するだけで、部品が自動的に表示します。これを可能にしているのが、各データ項目のデータ属性・表示属性、およびエラーチェック等の処理内容が定義された項目オブジェクト*1です。
画面出力部品は項目オブジェクトの定義に従ってそれぞれのデータ項目を画面に出力していきます。画面出力部品自身はデータ項 目に関する属性を持たないため再利用性が非常に高いです。例えばデータ1件の内容を表示する画面を出力する部品1つあれば、数百種類のテーブルデータを表示する画面を作成することが可能です。項目オブジェクトは楽々Framework3が自動生成します。*2

プログラムを実行する際に必要なパラメータを定義する楽々Framework3専用のXMLファイル。 *2 項目オブジェクトの利用により楽々Framework3では、項目とプログラムの分離(プログラムの再利用)が可能になっています。自動生成された項目オブジェクトを変更したり、類似登録をすることも可能です。
ビジネスロジックの部品化
例えば、登録ボタンを押下した場合にデータベースへの登録処理を実現したい場合、登録ボタンにロジックを設定します。ロジックは部品化されておりいくつかのロジック部品を組み合わせて設定することで処理を実現します。
この処理の組み合わせをロジックリストといいます。
ロジックリストには、楽々Framework3で標準機能として準備しているロジックと独自ロジックを設定することが可能です。
標準で準備されているロジックとしては、必須チェックや型のチェック、重複チェックなどがあります。

独自ロジックの作成
標準外のエラーチェック処理やデータ更新処理などを独自ロジックとして設定することが可能です。独自ロジックでは固有の条件により実行される業務ロジックを作成しますが、「ビジネスロジック・アクション・コンポーネント」と呼ぶ部品を使用してGUI画面から定義可能です。
「ビジネスロジック・アクション・コンポーネント」では下記の3つを定義します。
- アクションを実行するタイミング
- アクションを実行する条件
- アクションの種類
「アクションを実行するタイミング」でプログラムの処理の流れの中のどのタイミングでアクションを実行させるか指定できます。 アクションを実行するタイミングについては、アクションを設定する対象を選択した時点である程度決定されます。 例えば、表示部品であれば、表示部品を作成する前と後、登録ボタンであれば、ボタンを押した後のエラーチェック、登録処理の前、登録処理の後などが実行タイミングになります。
「アクションを実行する条件」では業務固有の条件を指定できます。入力値同士の比較が設定可能です。
「アクションの種類」も多数用意してあります。
- 複数の入力項目間のエラーチェック
- メール送信
- メッセージの表示
- 関連データの更新
- エラーログ出力
- データ加工
...etc
これらの他にJavaScriptやRubyの任意のロジックを呼び出すことも可能です。 さらに複数のデータベースを同時に更新してコミット/ロールバックを同期する2フェーズコミットにも対応しており、異なるシステム間の在庫移動等、データベースをまたがる更新処理に適用可能です。
以下は実際にビジネスロジック・アクション・コンポーネントを使用してエラーチェックを追加した例です。
ここでは製品の出荷情報を登録するプログラムに『出荷するためには必ず受注していることが必要』というビジネスロジックを組み込みます。具体的には『「受注日」よりも「出荷日」の日付が古い場合はエラーにする』という処理を追加します。
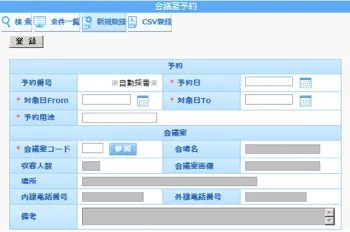
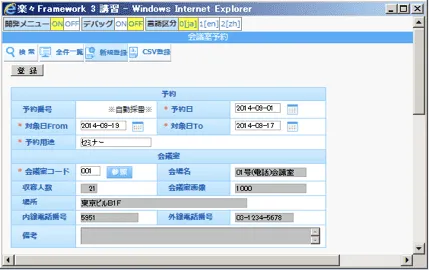
こちらがエラーチェック実装対象となる登録画面です。

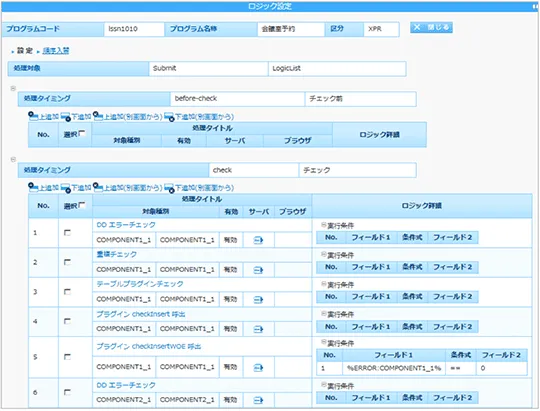
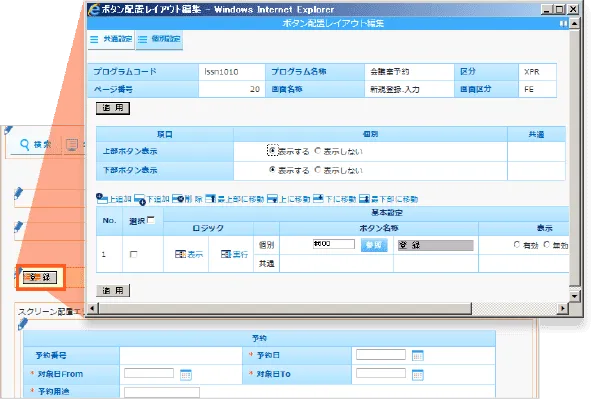
RakStudioからロジックリストの画面を呼び出します。「登録」ボタンを選ぶと「登録」ボタンクリック時に実行されるロジックのリストを表示する画面を呼び出します。

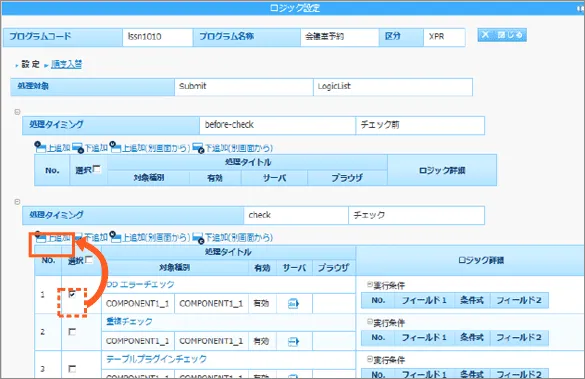
ロジックリストから独自ロジックの組み込み箇所を選択します。

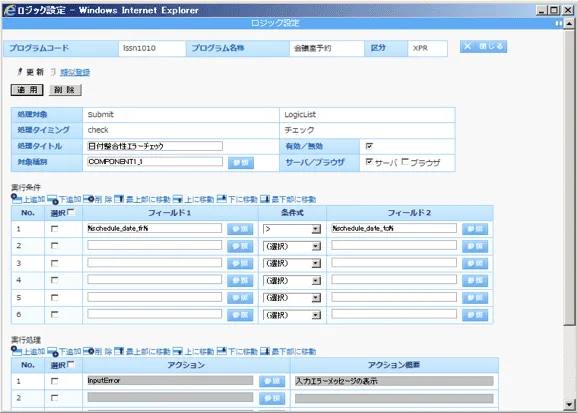
エラーチェックの設定画面です。

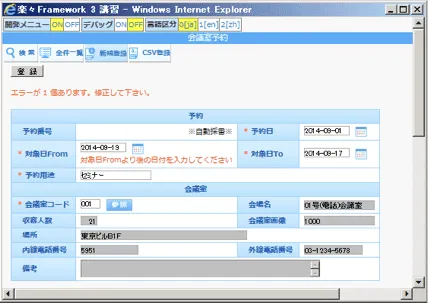
以上でビジネスロジックの組み込みは完了です。以下は、組み込み後のプログラムを実行したときの画面です。対象日Fromより対象日Toが後の日付で登録しようとすると

以下のようにエラーメッセージが表示され、ビジネスロジックが確かに組み込まれていることがわかります。

ソース自動生成型との違い
部品組み立て型開発のメリット
楽々Framework3は徹底した部品組み立て型の開発を追及します。
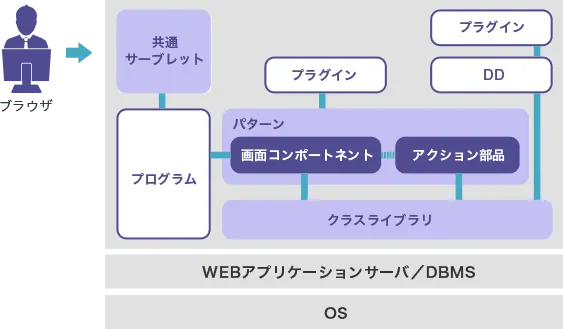
楽々Framework3の構成要素は下図のとおりです。

主要な部品として以下の3つがあります。
| プログラムパターン | 画面遷移と処理機能を実装したプログラム部品。標準で提供される。 |
|---|---|
| 項目オブジェクト | データ項目ごとの部品。データ構造をもとに自動生成される。 |
| アクション部品(*1) | ビジネスロジックを定義するための部品。標準で提供される。 |
どの部品を使用するかはプログラム設定ツール「RakStudio(ラックスタジオ)」で設定します。これらの部品で記述しきれない特殊処理は「プラグイン」としてJavaソースコードで定義することも可能です。
部品組み立て型開発は、仕様変更が発生した際の対応が簡単であることが強みです。例えば既存のプログラムに対し、データの検索機能だけ残して変更や削除ができないようにする場合は、「RakStudio(ラックスタジオ)」で『データ変更』や『データ削除』のプログラムパターンの指定を消去するだけで済みます。データ項目の属性を変更する場合は、対象となるデータに関する項目オブジェクトを変更するだけで済みます。
つまりいずれの場合も、仕様変更となる箇所を局所的に修正するだけで対応できます。プログラム全体の再生成は必要ありません。このためプログラム修正時の品質と生産性を大幅に向上させることが可能です。
(*1)アクション部品=ビジネスロジック・アクションコンポーネントソースコード生成型開発ツールの問題
プログラム開発ツールには、楽々Framework3のような「部品組み立て型」のものとは別に「ソースコード生成型」と呼ばれるものがあります。

ソースコード生成型の開発ツールでは、設計情報をもとにソースコードが自動生成されたあと、そのソースコードを開発者が直接編集します。
つまり、自動生成されたソースコードに対して独自処理を組み込んで「壊して」しまうこととなります。

しかしこの方法の問題は、独自処理を組み込むことでプログラムと設計情報がかい離することです。
プログラムに仕様変更が発生した場合は下記のいずれかの作業が必要です。
- 組み込んだ独自処理を一旦破棄してソースコードを再度自動生成し、再度独自処理を組み込む。
- 設計情報の編集とソースコードの編集の二重管理を行う。
いずれの方法をとるにしても、仕様変更に対して無駄な作業工数が発生します。また作業ミスによる品質低下の危険性もはらんでいます。
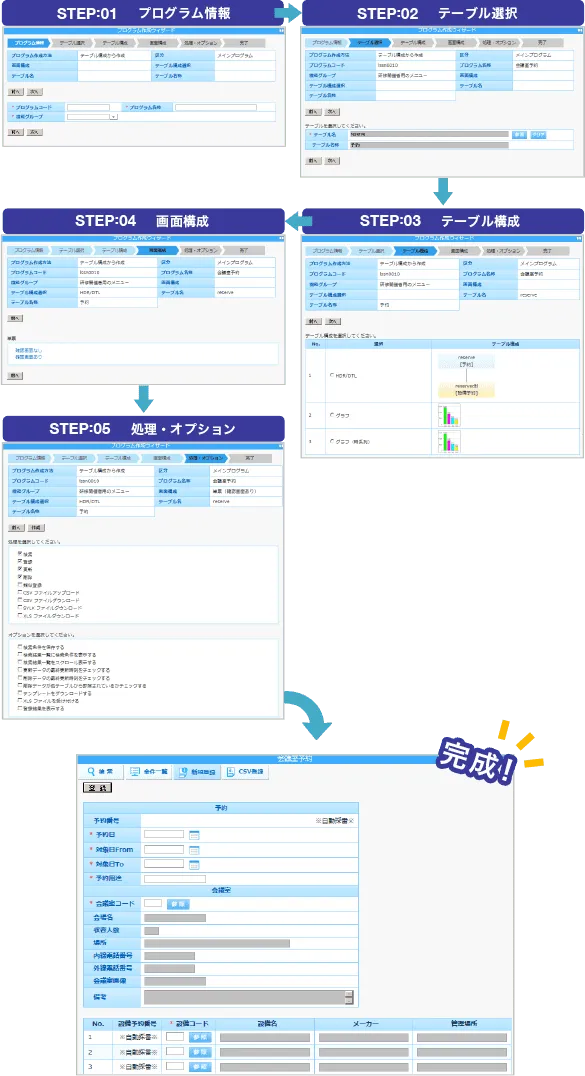
プログラムウィザード
実現したい機能や画面配置イメージを手順に沿って、選択していくだけで、最適なプログラムパターン(プログラム部品)が自動的に選択され、プログラムが生成されます。
プログラムパターンを知らない入門者でも簡単にプログラムを生成することができます。

直観的画面作成
楽々Framework3での画面作成は、楽々Framework3に標準で付属のツール「RakStudio(ラックスタジオ)」を使用して、簡単に行うことができます。
RakStudioによる画面作成には大きく、画面遷移の設定・画面構成の設定・画面項目のレイアウトの設定があります。
それぞれを、GUIを利用した直感的な操作で編集可能です。
また、多言語対応しており、オフショア開発にも対応しています。
画面遷移の設定
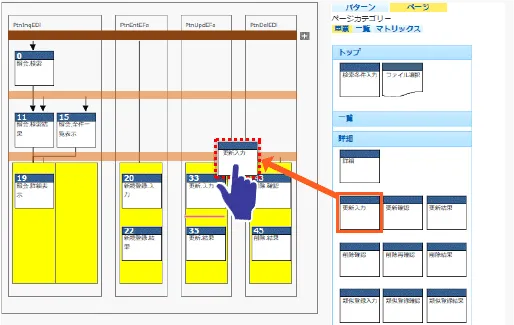
画面遷移変更画面では、プログラム中の画面や画面遷移を俯瞰することが可能です。
また、パターンと言われる一連の流れを持った画面遷移(処理を含む)を配置したり、ページ単位での画面の追加変更を行うことで画面遷移を編集することが可能です。

画面構成の設定
画面遷移を決定したら、各画面(ページ)単位に、ページを構成する要素を決定していきます。
画面遷移編集画面でページをクリックすることで画面構成の編集モードになります。
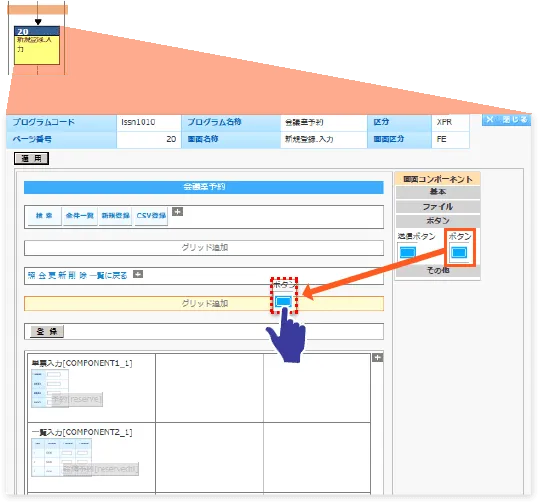
ここでは準備されたグリッドにコンポーネントライブラリと呼ばれるモジュール群の中からボタン・入力フォーム・表示フォーム・タブなどの画面コンポーネントと呼ばれる部品を選択し配置していきます。

画面項目レイアウトの設定
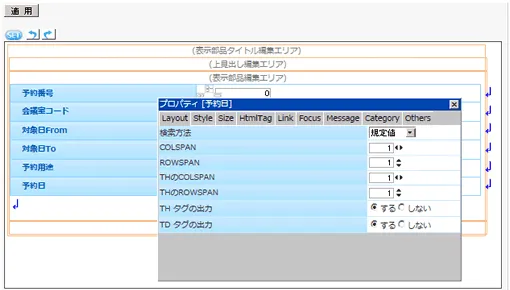
配置した画面コンポーネントに対して、それぞれ詳細の設定をしてきます。
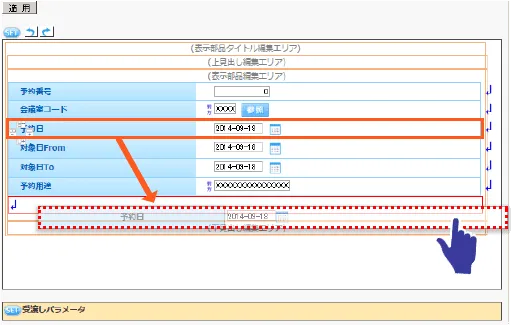
メッセージやボタンであれば表示名称などの編集、入力フォーム・表示フォームについては、表示する画面項目やそのレイアウトを設定していきます。
表示する画面項目は、簡単にドラッグ&ドロップで編集できるため、利用部門とやりとりしその場で意見を反映した画面を動作させるプロトタイプ手法に適しています。
変更、動作確認、再修正というサイクルを容易に何度も回すことができ極めて効率よく開発を進められます。


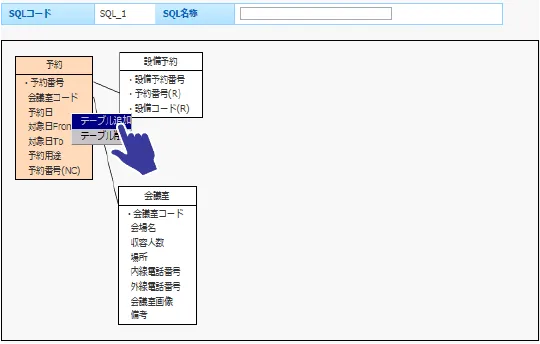
画面に表示する値を抽出するSQL文の定義をテーブル情報をグラフィカルに表示させながら行う機能などがあります。

RakStudioの高度で軽快な操作性は、Ajax(エイジャックス)技術を使用することで実現しています。
RakStudioは開発サーバ上で稼動し、操作はすべてブラウザ画面上で行いますので、開発端末側に特別なアプリケーションをインストールする必要はありません。
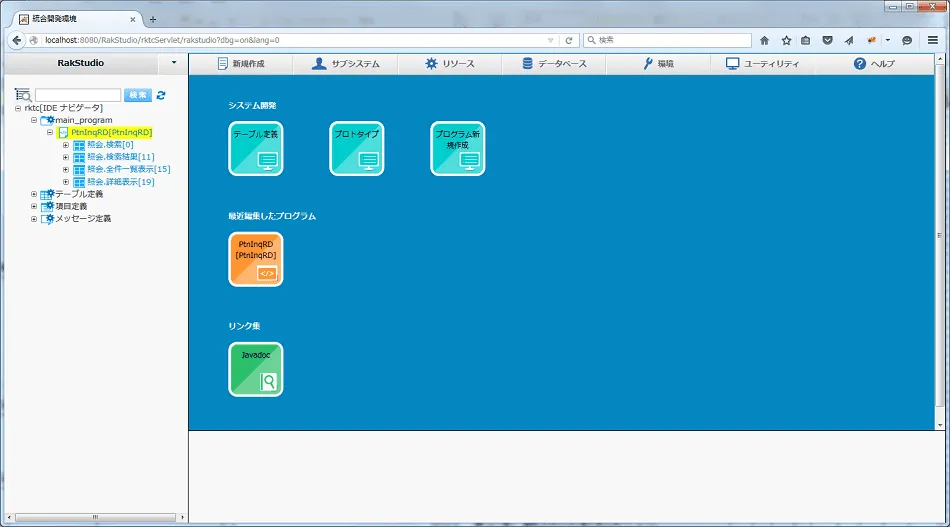
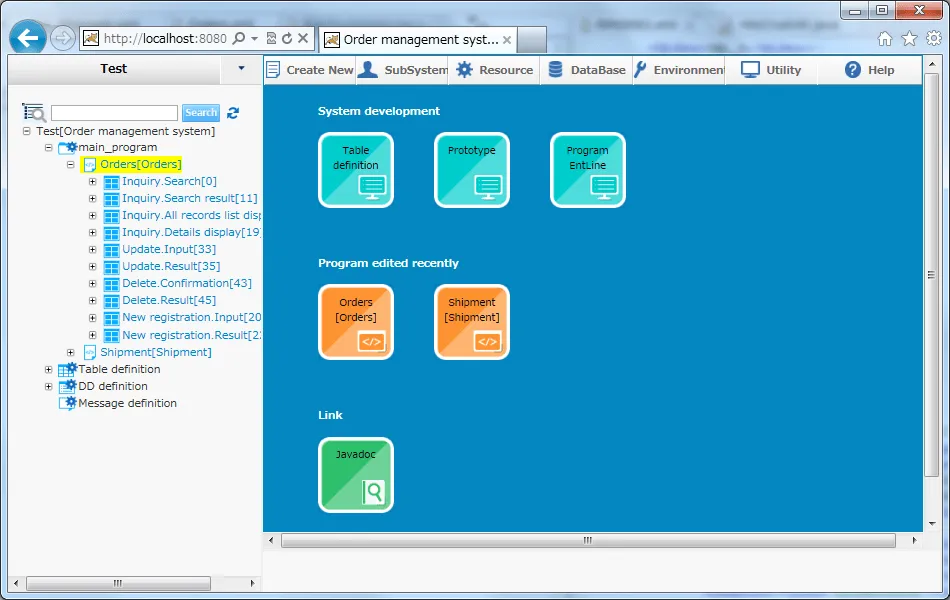
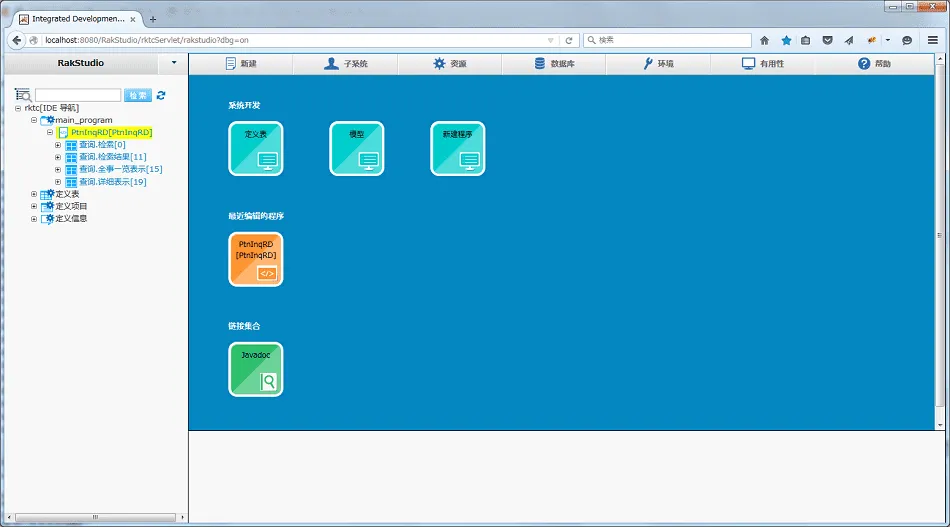
多言語対応
RakStudioは、日、英、中に対応しています。
英語、中国語で開発することができ、オフショア開発に威力を発揮します。
このページに関連するセミナーも開催しています

【製品紹介 1.基本編】「楽々Framework3」が提案するローコード開発メソッドとは