進化するWebアプリケーション開発
今さら聞けない「Webアプリケーションって何?」

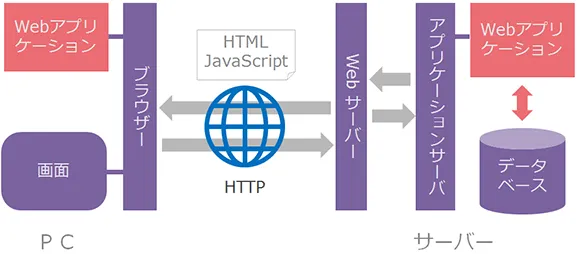
Webアプリケーションとは、WebサーバとWebブラウザー等のクライアントのやりとりにおいて、①Webサーバの背後(サーバーサイド)で動くプログラム、あるいは②Webブラウザー上(クライアントサイド)で動くプログラムを指します。従って、Webアプリケーション開発は、サーバサイド及びクライアントサイドで動作するプログラムを連携させて稼働するアプリケーションを開発することになります。
Web(World Wide Web)が登場した初期は、WebページはHTMLで記述された静的なWebドキュメントのみでした。URLを指定するとWebブラウザーがWebドキュメント(HTMLファイル)をダウンロードし、HTMLを解しながらWebページとして表示していました。
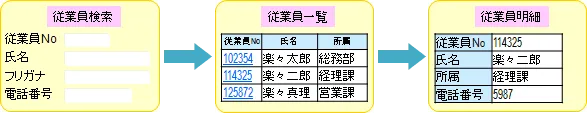
利用者の要求に応じて表示データを動的に変える、例えば、データベースに格納されたデータを検索して表示するようなことを実現するためには、Webページと連携して、Webサーバの背後で処理を起動し、データベースを検索した結果を埋め込んだWebページをHTMLで生成して、Webサーバ経由でWebブラウザーに返してやることが必要です。このサーバサイドの処理を開発することがWebアプリケーション開発でした。
1995年にNetscape社がクライアントサイドのWebブラウザー上で動くスクリプト言語JavaScriptを導入しました。それまでは、利用者の操作に応じてダイナミックにWebページを表示するためには、Webサーバと通信してサーバサイドのWebアプリケーションで処理をし、ページ全体を新しいページで再表示する必要がありました。JavaScriptの登場によりWebサーバと通信することなく、入力チェックを行い、ページの一部を更新することが可能になったのです。クライアントサイドのWebアプリケーション開発の始まりです。
2005年にはAjax(Asynchronous JavaScript And XML)が登場します。GoogleはGmailやGoogle MapsでAjaxを駆使しより使い勝手の良いUI(User Interface)を実現しました。AjaxによりWebページやWebアプリケーションは操作とは関係なく(非同期に)バックグラウンドでサーバにリクエストを出してデータを取得することができるようになりました。さらに、Webページのプレゼンテーション層を切り離すことで、ページ全体をリロードすることなく、Webページ上のコンテンツの更新が可能になったのです。
さらに、2011年にはHTML5が完成しました。HTML5ではJavaScriptから利用できる新しい多くのAPIが提供されました。例えば、画像や図形、音声などのマルチメディアをプラグインなしに扱うことができるようになりました。また、ローカルにデータを保持したり、ドラッグアンドドロップでファイルを選択したりするなど、ブラウザー上でさまざまな処理が可能になったのです。
このように、Webアプリケーション開発はサーバサイドの処理から始まって、クライアントブラウザー上でネイティブアプリとそん色ない処理を実現することを目指して進化してきました。
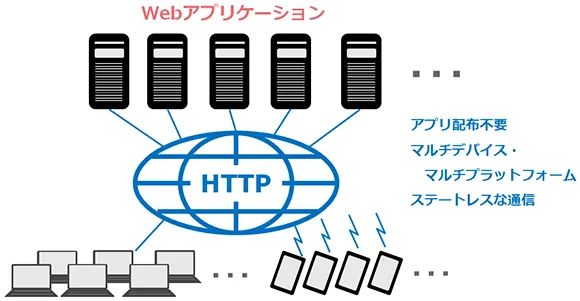
Webアプリケーションの特徴

アプリ配布不要
Webアプリケーションが登場する直前に普及していたのは、クライアントサーバシステムです。クライアントサーバシステムではアプリケーション毎にクライアントPCにプログラムをインストールする必要があります。また、プログラムの更新がある度に何らかの方法でクライアントPCのプログラムを更新しなければなりません。クライアント数が数千台、数万台になるとこれは大変な作業になります。
一方、Webアプリケーションも動作原理的にはクライアントサーバシステムの一種とも言えますが、クライアントPCにはブラウザーさえあれば、アプリケーション毎にプログラムをインストールする必要はありません。ブラウザー上で稼働するJavaScript等も都度Webサーバからダウンロードして実行されます。このように、アプリケーション配布のコストがかからないことから、インターネット上のWebサイトだけでなく、企業内の業務システムにもWebアプリケーションが広がっていきました。ブラウザーさえあれば誰でもすぐに利用できるのがWebアプリケーションです。
マルチプラットフォーム、マルチデバイス対応が比較的容易
PCやスマートデバイスにインストールして稼働させるネイティブアプリの場合、OSやそのバージョンの違い、デバイスの違いによって開発できる言語やそのバージョンが変わってきます。従って、Windows用、Mac用、iOS用、Android用というようにアプリを個別に開発する必要があります。
一方、Webアプリケーションのクライアント側の処理は、ブラウザー上で稼働するので、さまざまなクライアントOS間でブラウザー間の互換性が保持されていれば、個々のアプリケーションでクライアントOSの違いを気にする必要はほとんどありません。スマートフォンやタブレットなどのスマートデバイスに関しても画面の大きさには気を遣う必要がありますが、1ソースでさまざまなOS、デバイスで稼働するアプリケーションを比較的容易に開発することが可能です。ただし、実際はさまざまなブラウザーやそのバージョンで画面のレンダリングやJavaScriptなどの言語への対応に違いがあるため、個別に動作確認を行い、時には個別に対応が必要になることもあります。
ステートレスな通信
WebブラウザーとWebサーバはHTTP(Hyper Text Transfer Protocol)で通信しています。HTTPはステートレスな通信プロトコルであり、Webサーバはクライアントの接続状態を保持しません。例えば、複数の画面遷移があるアプリケーションにおいて、クライアントがアクセスする度に、そのクライアントが何者で、前はどの画面を表示していたかは、通信のレベルではサーバは認識できません。そのため、Webアプリケーション開発ではアプリケーションレベルでセッションを管理します。セッションは通常Cookieを使ってWebブラウザーとWebサーバでやりとりされます。
ステートレスな通信は、サーバから見れば、クライアントの接続状態を監視する必要がなく、クライアントの数が増加してもサーバ側の負荷が増加しません。クライアント側から見ても、複数のサーバに接続してもそれぞれの接続を保持する必要もありません。従って、多くのクライアントが多くのサーバにアクセスするようなことにも容易に対応できるのです。
アプリ配布不要、マルチプラットフォーム、マルチデバイス、そしてステートレスな通信、これらの特徴を見てもわかるように、Webアプリケーションは多数のクライアントに、多数のサーバから、多数のアプリケーションを低コストで提供することに秀でていると言えるでしょう。
進化するモバイルWebアプリ
Webアプリ、ネイティブアプリ、ハイブリッドアプリ

現在、Webアプリケーション開発の進化の主戦場はPCからスマートフォンに移っています。一般消費者市場(B to C)においてWebサイトを閲覧するデバイスは圧倒的にスマートフォンであり、インターネットのトラフィックの半分以上はモバイル端末からです。従って、新しいWebサイトはまずはスマートフォンをターゲットにします。いわゆるモバイルファーストです。
移動中に電波状態や混雑の状況により通信状態が不安定に変化し、片手で操作するスマートフォンでは、コンテンツだけでなく、表示速度や操作性、アプリケーション動作安定性の確保への配慮が特に求められます。従来のWebアプリはネットワークが接続されていることが前提であり、通信状態の悪い場所では、使えないか、あるいは使い勝手が非常に悪くなります。また、マイクやカメラ、GPSなどのデバイス機能の制御も得意ではありませんでした。
一方、ネイティブアプリは、アプリをダウンロードしてインストールする手間はあるものの、インストールしてしまえば、電波が不安定な場所でもアプリは安定して動作します。カメラ、マイク、GPSなどのデバイス機能を制御すること、プッシュ型でさまざまな通知を行うようにすることも簡単です。このような機能を駆使してユーザエンゲージメントを向上させ、そのアプリの常用者、ファンになってもらうのです。このようなきめ細かな対応はネイティブアプリの得意とするところです。一方、ネイティブアプリの弱点のひとつはアプリ開発コストが高いことです。さまざまなデバイス、プラットフォーム向けにアプリケーションを個別に開発して動作確認をするのは非常に手間がかかります。
そこで登場したのがハイブリッドアプリです。ハイブリッドアプリはネイティブアプリとWebアプリのいいとこ取りをしたものです。デバイスの制御や通知機能など共通的な処理をネイティブアプリとして提供し、個別のアプリケーションは内蔵ブラウザーを通してサーバサイドのWebアプリで処理するというものです。ハイブリッドアプリはネイティブアプリと同様にダウンロードしてインストールする必要はありますが、Webアプリ部分は配布不要なので、アプリケーションの追加・変更に応じてクライアントにインストールする手間は大幅に減少します。
ネイティブアプリのもうひとつの弱点、それはいちいち利用者がアプリをダウンロードしてインストールしなければならないことです。これはハイブリッドアプリでも同じことです。
現在、マーケティングツールとしてのネイティブアプリの有効性は相対的に落ちてきていると言われています。世の中にはネイティブアプリが溢れている一方、一人が使うアプリの数は変わりません。その結果、大きなコストをかけて開発し、手間をかけてストアの審査を通して公開しても、インストールされ利用され続けるのは一部のアプリに過ぎません。多くのアプリはダウンロードさえされないのです。
スマホ利用者は新たに何かを買ったり、申し込んだり、その他のアクションを起こしたい時、まずWebサイトをブラウザーで検索します。Webアプリであればそこからシームレスに処理に移行できるのです。もし、あなたが初めて訪れたECサイトで何かを購入するときに、わざわざアプリをインストールしなければならないとすればどうでしょう。その後、継続的に利用するようになればより便利なネイティブアプリをダウンロードするかもしれませんが。
プログレッシブウェブアプリ(PWA Progressive Web Apps)

ネイティブアプリ、ハイブリッドアプリの弱点を克服すべく、Webアプリが進化しようとしています。それが、プログレッシブウェブアプリ(PWA Progressive Web Apps)です。PWAはWebアプリでありながら、オフラインでの利用、プッシュ型の通知機能、さらにカメラやGPSなどのデバイスの制御などを可能にしています。また、操作とは非同期にページをキャッシュに読み込むことができるため体感速度が速い。さらにはデザイン面の自由度も高く、あたかもネイティブアプリのようなふるまいを実現することができるのです。
プログレッシブウェブアプリ (PWA Progressive Web Apps)は2015年にデザイナーのFrances Berrimanと Google Chromeの開発者であるAlex Russellが造った言葉です。PWAの特徴は、下記のGoogleのページで確認することができます。
https://developers.google.com/web/progressive-web-apps/checklist
PWAは技術的に特別なものではなく、HTML5、CSS3などの標準規格と最新の規格をサポートするモダンブラウザやJavaScriptなどによって実現されます。HTML5が提供するさまざまなAPIの中でもよく使われるのは、オフライン処理を可能にするService Worker、アプリの基本情報をJSON形式で定義するManifest、読み込みを高速化するキャッシュ機能のAppCasheなどです。対応ブラウザーもChromeだけでなく、FirefoxやSafariでも一部機能を除きほとんどの機能が利用可能になるなど広がりを見せています。
Webアプリケーション開発
開発言語の選択
Webアプリケーション開発はサーバサイドの処理、クライアントサイドの処理それぞれについて開発します。開発者にはHTML、及びJavaScript及びサーバサイドの開発言語、さらには利用するデータベースやSQLの知識も必要です。インターネットで公開する場合はセキュリティ対策に関する知識も重要になってくるでしょう。
Webアプリケーション開発言語としては、Java、JavaScript、Ruby、Python、ASP.Net、PHPなどさまざまな選択肢があります。作成するアプリケーションが企業内の業務アプリケーションなのか、コンシューマ向けのアプリケーションなのかなどシステムの特性や組織の方針に応じて適したものを選択していけばいいでしょう。Javaは企業の基幹業務システムなど信頼性を要求される分野に最も普及した開発言語です。コンシューマ向けサイトなどのWebサイトでHTML5の機能を最大限に活用し、手軽にWebページを作成する場合はJavaScriptを主言語に持ってくることもあります。Javaに比べてコーディングが簡単なRubyやPythonなどの言語も人気があります。特にPythonは機械学習やAI分野のライブラリーが充実していてこの分野では唯一無二の言語になっています。
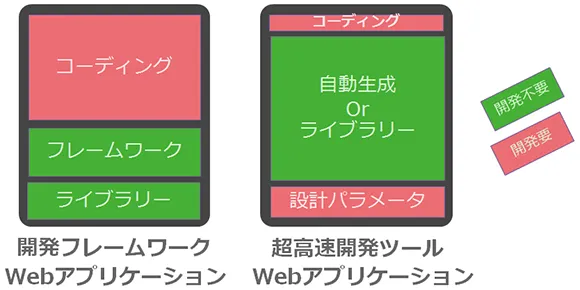
フレームワーク、Webアプリケーション開発ツールの選択

効率よく開発するためには通常、何らかのフレームワークや開発ツールを用います。フレームワークとはよく使う共通的な処理を予め組み込んだプログラムの雛形及びそこから呼ばれるライブラリー群のことを指します。例えば、開発言語がRubyの場合はRuby on Rails、Pythonの場合はDjangoというように、言語により特に人気の高いフレームワークもあります。
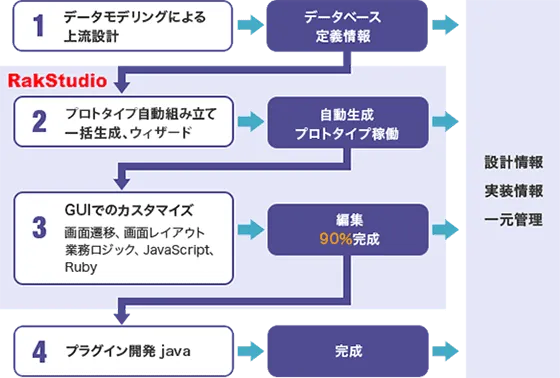
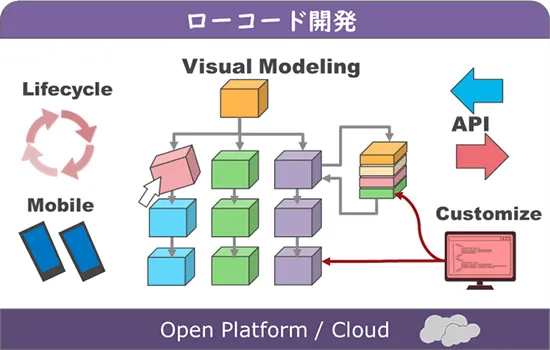
さらに、開発を簡単にするために、特定分野に特化してプログラミング工程を高度に自動化させた開発ツールがあります。特にエンタープライズ分野、すなわち企業内の業務アプリケーションは、数百本、数千本のプログラムを多数の開発者が効率よく品質のムラなく開発し、かつ5年、10年と長期間に渡って安定稼働させる必要があります。この分野には実にさまざまな商用フレームワーク、開発ツールが存在します。近年、「超高速開発ツール」と呼ばれる開発ツール群にはほとんどコーディング不要で、開発言語をあまり意識させないものもあります。
もし、あなたがプログラミングを楽しみたいならば、オープンソースソフトウエアのRubyやPythonなど気持ちよくプログラミングができ、世界中に便利で魅力的なライブラリーが存在する言語とそのフレームワークがいいかもしれません。もし、あなたが多数のプログラムを短期間で効率的に開発する任務を負っているか、プログラミングの中身よりも、とにかく、最も素早く簡単にWebアプリケーションを開発したいのなら、そのようなことができる超高速開発ツールを選択するのが一番です。もちろん、RubyやPythonでも大きなシステム開発は可能だし、比較的簡単にWebアプリケーション開発を行うこともできます。ただし、エンタープライズ分野のシステム開発に関しては、それに特化して開発の自動化を追求した超高速開発ツールに一日の長があります。超高速開発ツールはツールによって特徴がかなり違いますので体験版、評価版などでまずは触ってみることをおすすめします。