かつおの「もっと教えてくれや!」
#11_楽々Framework3 で楽々とプログラムを作るで!
みなさんこんにちは、かつおです。
今回で最終回、お会いできるのも最後です。
長い間ご愛読いただき誠にありがとうございます。
皆様のご期待に応えられるよう精進していきたく思いますので、これからもどうぞよろしくお願いいたします。
ってなわけで、最終回、始まります。

今日はいい天気やのぉ。中島くんおはよーさん。
ってあれ、まだ来とらんのか

はぁはぁ、どうにか間に合いました。
おはようございます

おう、おはようさん。ようやく来たか。
こんなギリギリに珍しいやないか

昨日なかなか寝れなくて、ついつい寝過ごしてしまいました

なんや、どうせ昨日飲みすぎたんやろ

まぁ そんな感じですね……

そんな日もあるわな。じゃあ今日も一日がんばるぞい!

はい。がんばるぞい!
キーンコーンカーンコーン

ふぅ 今日は意外と早く仕事片付いたわ。
中島くんはどうや、順調か

うーん。なかなかですね

おい、中島くんどうしたんや!?
まぶたがえらい勢いで
ピクピク
しとるぞ!?

えっ、そうですか?
さっきから目に違和感があると思ったら、どうりで……

顔色もあんまよくないやないけ。今日ははよ帰った方がええんちゃうか

そうしたいんですが、今日中に作らないといけないプログラムがまだあるんです

そりゃ大変やの。今日は仕事はよ片付いたし、手伝ったろか

いえ、そんなの悪いですよ。
たまにはふぐ本さんも早く帰ってください

何言っとるんや、困った時はお互い様やろ

うぅ……いいんですか?

おれに任せろ!

ありがとうございます。じゃあお言葉に甘えさせてもらいます。実はプログラムまだまだあったんです

おう、じゃあこのプログラムをおれが作ったるわ。
プログラム作成の基本的な流れはこうやったな


よしゃ、まずは
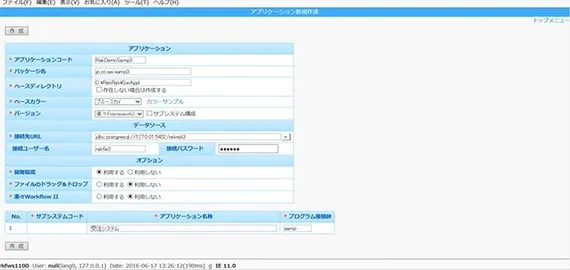
FD(テーブル情報の定義)
からや。
今回はテーブルを新規に作るから、既存のテーブルから逆生成する『テーブル定義逆生成(第1回:RakStudioを使おう!~テーブル定義逆生成ってなんぞや?~)』 やなくて、「テーブル定義/FD」から新規作成やな

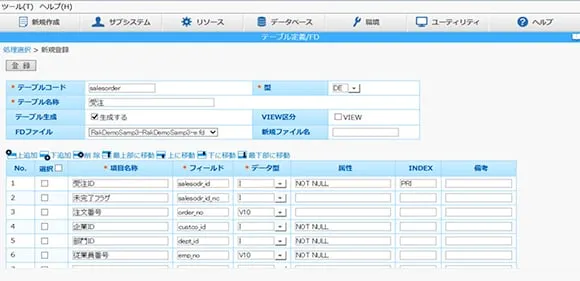
ER図で定義したテーブル構成の通りに、フィールド名や属性を入力してっと


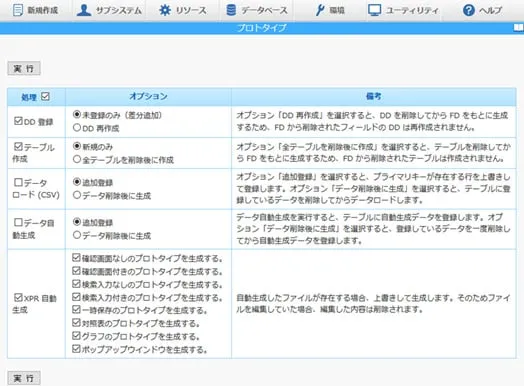
よっしゃ、こんなもんか。じゃあ次はプロトタイプの作成や。
定義したテーブル定義情報を基に、ワンクリックで『プロトタイプ生成(第2回:RakStudioを使おう!~プロトタイプを作りたいんや!~)』や!



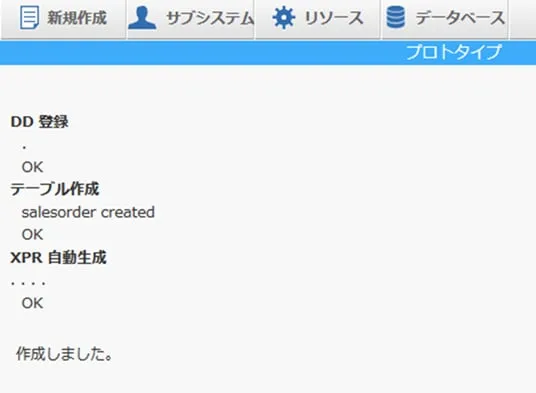
よーし、いい子だ…… Complete!

それぼくの真似ですか。聞いてたら恥ずかしいのでやめてください

せやろせやろ。聞いてる側はそんな気持ちなんやぞ。
でもやってみると気持ちいいもんやな。次からも隣に中島くんおる時はやったるわ

もう言うのやめよう……

ほい、プロトタイプができましたと


次は、作ったプロトタイプのプログラムを基に
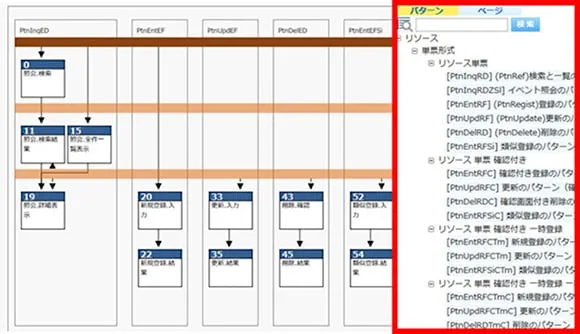
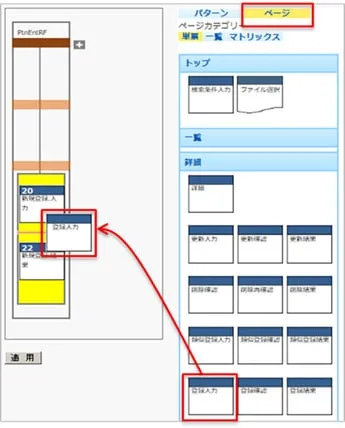
パターンの追加
やな。たしかこの『パターンの選択(第3回:RakStudioを使おう!~パターンとページは極力いじるな?~)』が肝やったな。
できるだけ要件に合ったパターンを選ぶことで、後からカスタマイズする必要が減って、開発と保守のコストを低減できるわけやな


とは言っても、パターン多すぎやろ。どれ選んだらええか分からんようになってきたぞ。
この前選び方教えてもろたけど、忘れてしもたわ

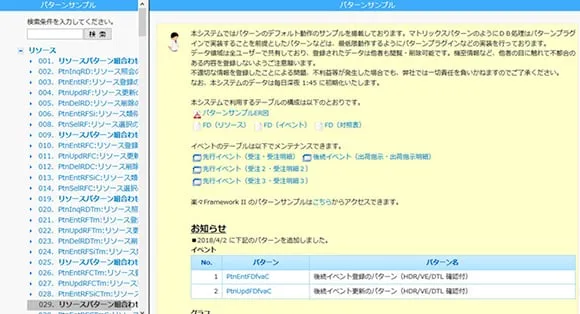
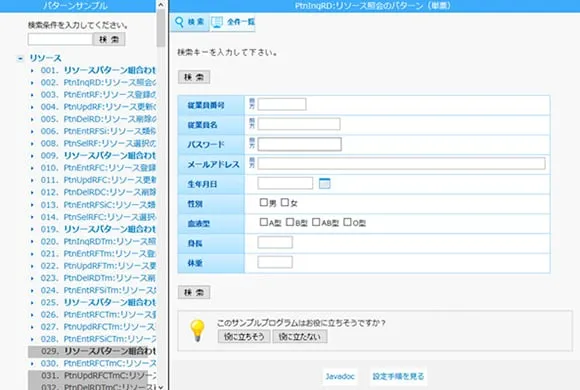
そんな時は『 パターンサンプル 』を活用したらいいですよ



おお、そんなんもあったな。各パターンの動作と設定方法を見れるやつやな。
久々にみたらえらいサンプルの数増えてるやないけ

そうなんですよ。最近続々と増えてますよ。
ここを見るとどんなパターンが要件に近いか実際に試せて便利なんで活用してください

せやな。最近すぐ忘れるようになってもうたからな。
手軽やし、こっから確認するようにするわ

これで土台ができあがったら、あとは 画面やコンポーネント追加、レイアウトの調整 ですね

まずは、
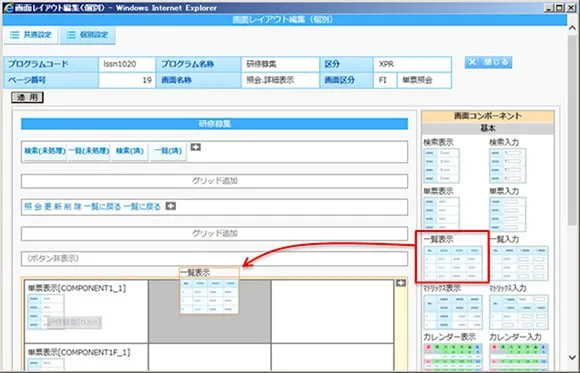
画面やコンポーネントの追加
や。
これはドラッグ&ドロップでちょちょいのちょいやな



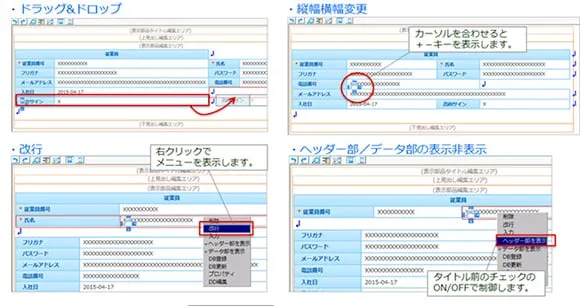
次は画面の
レイアウトの調整
やな。項目の表示や並びを変更や。
これもマウスカチカチで一瞬やから、勢いにのって各画面どりゃーって設定したるで

ちょっとまったあああ!!!

どうしたんや。
まぶたピンピクさせながら急に大声だすからビックリしたで

画面毎に設定するんじゃなくて、同じ種類の画面をまとめて共通で設定できる
『共通画面設定(第4回:RakStudioを使おう!~共通画面で作業効率をあげろ!~)』があるんでそれを活用しましょうよ

おお、そやったそやった。
これで共通設定としてまとめて設定しておいたら、後から変更する時もまとめてできるし二重にお得やったな。得するのは好きやで。
じゃあ ささっと共通設定も使ってレイアウトを整えてまうかいなっと


よっしゃ、できたで!
これでもうほぼほぼ要件満たしたわ。もうこれでええやろ。完成や!!

ええ……たしかに要件の九割ぐらいは満たしてますが、あと少し足りないです。
手伝ってもらっておきながら言うのも忍びないですが、あともう少しお願いしますよぉ

なんや、中島くんは細かいのぉ。
まぁそこまで言うなら分かったわ。今日は中島くん感謝デーやからな

ありがとうございます~
ふぐ本さんの優しさに涙ちょちょぎれます

後は要件独自の処理の組み込みやな。
まぁこれも
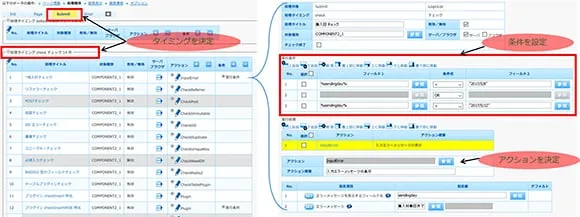
ロジックを追加
するだけやからたいした手間でもないわ

実行するタイミング、実行する条件、アクション(処理)を決めて、『ロジックとして設定(第5回:RakStudioを使おう!
~ロジックでユーザビリティをあげろ!~)』すればええだけや!
なんも難しいことありしまへんがな


ロジック実行のタイミングを設定する『実行タイミング(第6回:RakStudioを使おう! ~ロジックを使いこなせ!~)』については、
この前中島くんに教えてもろたからもう完璧やで!

さすがふぐ本さんです!

よっしゃ、これでもう完成や!

あともうちょっと、ちょっとだけ待ってください。
あと数パーセントだけ、どうしてもロジックでは実現できていない要件が残ってます

はいはい。わかっとるがな。
設定でできない独自の処理部分は
プラグイン
で対応するんやろ。
ここからは早回しで進めるで!

ちょうどいい
オプションやパラメータ
もなかったから、『プラグインで独自処理を実装(第7回:設定で駄目ならプラグイン!?)』して完成や!
ついでに『動作確認してデバッグ(第8回:デバッグ機能でエラー解決や!)』もしといたるわ!
最後のサービスやで。『構成管理機能(第9回:構成管理で変更履歴を管理や!)』で作ったプログラムをSVNサーバに
コミット
しといたる!
これでどうや!!!

ふぐ本さん! 完璧です!!!

せやろせやろ。おれが本気だしたらこんなもんやで。
最後本気出しすぎて疲れたわ。中島くんはもう終わったんか?

うーん。あともう少しですね。
このプログラムが完成したら今日は終わりです

おお、じゃあ待っといたるわ。せっかくの花金や。飲みにいくでー

えぇ……今日はそんな気分じゃなかったんですけど。
まぶたもピクピクして……ってあれ? 止まってる

飲みに行くって聞いた瞬間に止まっとったぞ。
はよ終わらせて出発や!
~数時間後~

この店初めてですね。すごいお洒落なバーじゃないですか

せやろ、とっておきや

でもぼく今日はそんな手持ちないですよ

大丈夫や。おれ達にはこれがあるやないか

今までのお釣りを貯めてた貯金箱じゃないですか!

せや。最近何か辛いことでもあったんやろ。今日ぐらいはこれでパーっといこうや!

そうなんです……最近また女の子に振られてしまって

なんや、そんなことはおれもいくらでもあるで! 失敗を繰り返して人は成長していくんや

でも もうぼくには何もないんです

何を言っているんや! 君には 楽々Framework があるやないか!

はっ、そうだ! 何で忘れてたんだろう……
ぼくには
楽々Framework
があったんだ!!

そうや! 楽々Framework さえあれば、仕事も恋も楽々や!


楽々Framework ばんざーい! ばんざーい! ばんざーい!
<終わり>
っということで、今回で最終回、終わりです。
今までご愛読ありがとうございました。
かつおのブログは今回で終わりですが、楽々Framework3はこれからもどんどん進化していきます。
これからもどうぞよろしくお願いいたします。