かつおの「もっと教えてくれや!」
#9_デバッグ機能でエラー解決や!
どうも。かつおです。
GWは皆さんいかが過ごされたでしょうか?
私は、讃岐うどんを求めて香川でうどん学校に入学し、自分でうどんを作って、一気に4玉食べてきました。
讃岐うどんのようにコシのあるエンジニアを目指して進化していきますよぉ~。
ってなわけで今回も始まります。

うーん、これがこうなるから、あれがああなって……
よっしゃようやく上手く動いたぞ、これでどうにか納期に間に合うわ

はっ……夢か
あーこれどうしたらええねん。みんな帰ってもうたし、こりゃ困ったぞ

忘れ物はなんですかー見つけにくいものですか~

なんや音痴な幻聴まで聞こえてきたで

あ、ふぐ本さんじゃないですか。どうしたんですかこんな時間に

なんや、中島くんやったんか
ちょっと納期が近い開発が終わってなくてな。中島くんこそどうしたんや、帰ったんちがったんか

それがちょっと忘れ物しちゃいまして
開発大変ですね、それじゃあ帰りますね。おつかれさまです~

おいおい、中島くん待ってくれや
そこは「何か手伝いましょうか」ぐらいの気を利かせてくれや

えー、またこのパターンですか。今日は通販で安眠枕が届くから早く帰ろうと思ったのに。何を困ってるんですか?

今作ってるプログラムが何でか上手く動かんのや
ほんますまんが、ちょっと見てくれんか

うぅ、仕方ないですね……分かりました、見ましょう

いつもすまんのー
おれの中で中島くん株爆上げ中やで。じゃあ早速このプログラム見てくれや

うわー、パターンプラグインからJavaScriptまで、かなり 独自実装 してカスタマイズしていますね

どや、すごいやろ、渾身の作やぞ。持てる全ての力を注ぎ込んでやったわ

たしかにすごいですけど、これはやりすぎですよ
標準パターンを活用しよう
という話はどこに……

できるだけ標準パターンの動作に沿うのが理想なのは分かっとるが、今回ばかりは要件的に難しかったんや
あとちょっと凝りすぎてしもた
で、やりすぎてしまったからか思うように動かんようになってしまったんや、
困ったで

これはもう一つずつ状況を確認していくしかなさそうですね

そうなんやが、どこ見たらいいかもよく分からんようになってきたんや

そうですかぁ
では確認箇所を言うので一緒に見ていきましょうか

おおー、そりゃ助かるわ

まずはよく使う楽々Framework3の デバッグモード で見ていきましょう
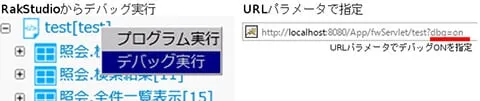
デバッグモードで実行するには、RakStudioからデバッグ実行で実行する方法と、URLパラメータで指定する方法があります


『RakStudioを使おう! ~ロジックを使いこなせ!~』で軽く言っとったデバッグモードな。あれからよく使っとるで

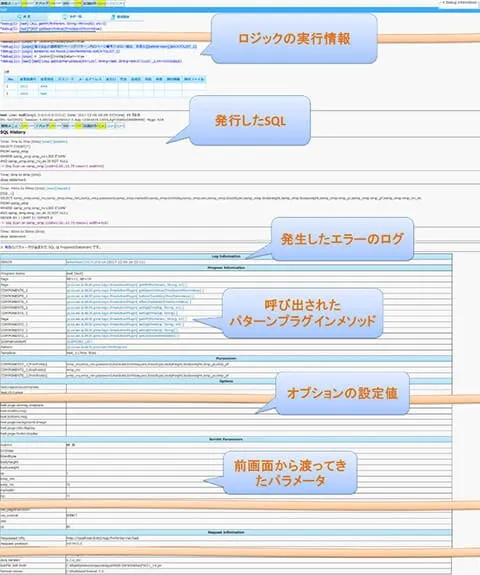
それです。ロジックの情報の他にも実行しているプログラムの 詳細な情報 が表示されるので開発時に活用するととっても便利ですよ

他にはどんなのがあるんや
ちなみに、ロジックの設定だけでなく、たまにロジックが出しているデバッグメッセージも、確認できることには気づいとるぞ

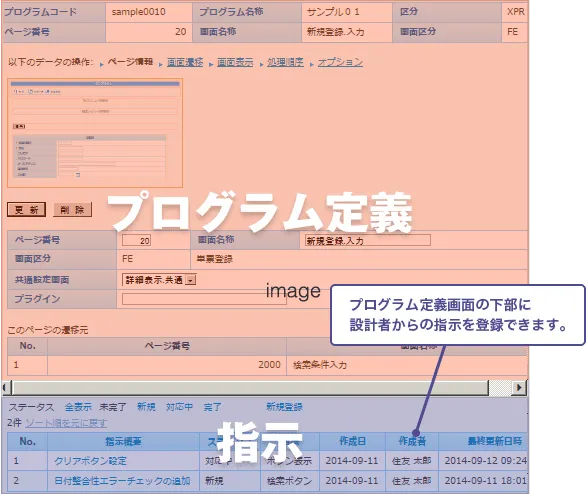
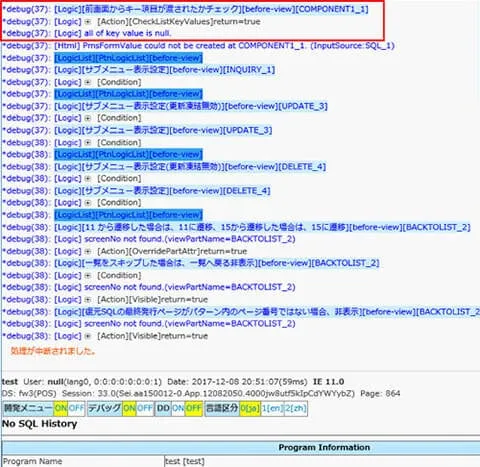
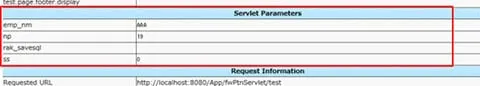
上部だけなく、下部にもこんなにも役立つ情報がたくさん出力されていますよ
特によく見る部分に注釈をいれておきました


おお! それぞれこんな意味があったんかい

例えばそれぞれ次の状況の時に確認をするといいと思います
これが楽々Frameworkの
スゴイ
ところなんです
| 状況 | 確認 |
|---|---|
| エラーが発生している | エラーログ |
| 設定したロジックが意図通り動いていない | ロジックの実行情報 |
| パターンプラグインのメソッドが呼ばれない | 呼び出されたパターンプラグインメソッド |
| 意図したデータが取得できていない | 発行したSQL |
| 前画面から値が渡ってきているか怪しい | 前画面から渡ってきたパラメータ |
| オプションが効いているか分からない | オプションの設定値 |

こんなとこから簡単に確認できたんか
そういうのは、もっと早く教えてくれや

(この人、講習を聞いてなかったのかなあ…)
ちなみにデバッグモードには更にこんな効果もあります
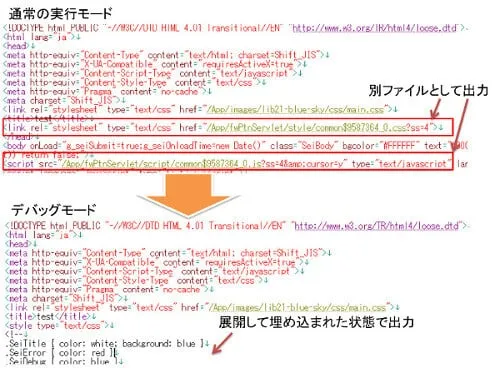
通常の実行モードだと、キャッシュを有効活用して通信量を減らすために、
JavaScriptやCSSは別ファイルとして出力
されるんですが、デバッグモードだとJavaScriptやCSSが展開され、
埋め込まれた
状態で出力されます!


な、なんだってー!?
って、これなんかええことあるんか

すべての情報が 一つのHTMLファイル にまとめられます。これによって、HTMLソースでの確認がとっても楽になります!

な、なんやってー!? ってもうええか
なんか分かったぞ、一つにまとまっとったらブラウザ側の処理のJavaScriptが動かない時とか、
CSSが効かない時に原因を確認するの楽やもんな

その通りです
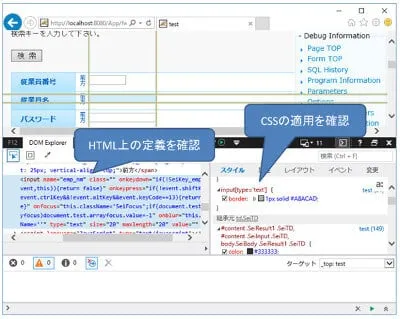
HTML上にちゃんとHiddenででているかとか、JavaScriptでどんな処理が設定されているのかとかもファイルをあちこち行き来せずに確認できますね
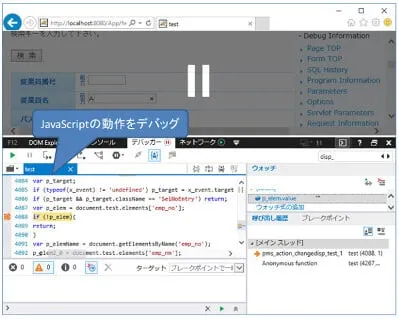
ブラウザのデバッガで確認する時も、1ファイルにまとまってた方が見るのが楽です



これや、これをやりたかったんや
パターンプラグインとかのJavaで実装している部分に関しては、Eclipseのデバッガでブレークポイントを張って確認できてたけど、ブラウザの部分が困っとったんや
仕方ないから、勘……じゃないわ根性で試しとったわ

まずは状況を正確に把握するのが、一番ですからこれは役立ちますね
他にも、楽々Framework3のデバッグで役立つ機能として
トレースログ出力機能
があります
SeiConfigパラメータで出力したいトレースログを指定できます
例えば、発行したSQLのログや、アクセスのログなどを出力できるようになります
詳細は以下のJavadocを確認してください
楽々Framework3 Javadoc
jp.co.sei.is.lib21.pms
インタフェース dSeiConfig
ログ

なんや、知らんかっただけでデバッグのための機能がえらい用意されとったんやな。早速解決に向けて調べるでー
まずはこの何でかプログラム起動したらするエラーになるやつや
これは……おっ
エラーログ
出とるやないか、どれどれ……ってこれ俺が実装したパターンプラグインの部分が原因やんけ。まぁ想定の範囲内やな

ええ……じゃあちゃんと確認しましょうよ

すまんすまん
次は難問やぞ。ロジックの実行情報のところに何や出とるけどよう分らんのや。特にエラーログもないしの


*debug(0): [Logic] all of key value is null.って
*debug(0):
[Logic][前画面からキー項目が渡されたかチェック][before-view][COMPONENT1_1]
のロジックのところで出てますけど、キー項目の値が渡ってきていないじゃないですか?

んなわけあるかい。キー項目は従業員番号(emp_no)でちゃんと渡ってきてるはずやぞ
ほら、これ見てみい


emp_noは渡ってきていないですね。前画面からはどうやって遷移しているんですか?

うわ、ほんまや。なんでや、なんなんや
ちゃんとJavaScriptでリンク作って遷移するように、気合で独自に実装したはずやぞ!?

前画面のHTMLソースから、リンク作成部分をデバッグしてみてみましょう

デバッグモードONで画面開いて、そのHTML見るんやな。emp_noのHiddenはちゃんとでとるわ
ブラウザのデバッガで確認すると……あっ、リンク生成の処理、URLパラメータつけ忘れとるわ。あちゃーこれかいな

それっぽいですね。早速直して動作見てみてください

直った、直ったぞ。ちゃんと元気に動くようになったやないか

よかったです。この調子で一個ずつ潰していきましょう

……よっしゃ、これで帰れる目途がたったぞ。これも中島くんのおかげやの

これはもしや!?

おう! 飲みに行くぞ。夢の中へご招待や

うふっふー
っということで、どんどん楽々Frameworkでの開発スキルを上げていくふぐ本さん。
果たしてこのまま順調に進んでいくことができるのか!?
次回「かつお、これどうなっとんねん!」をお送りします。
※タイトル及び内容は予告なく変更される場合があります。あらかじめご了承ください。